TwitterやInstagram、LINE、ブログ…
色々な場面で自分を現すアイコンが必要になりますね。
どうせなら、自分のオリジナルのロゴを作って使いたい!!
でも専用のソフトやタブレットがない…。
大丈夫です!!
webデザインの知識やツールがない素人の私でもスマホを駆使して作ることができました!!

自分ののロゴを作りたい
このブログのアイコンとヘッダー(タイトル部分の画像)は私の自作です。
ブログアイコンを作る方法はいくつかあります。
- フリー素材を使う
- ココナラなどを使って作成してもらう
- 自作する
それぞれ自分に合った方法で作成する事が良いと思いますが、
私は自作にこだわりました。
自分のブログだから、自分でオリジナルのロゴを考えて使いたい!!
と思ったのです。
しかしデジタルでイラストを描くソフトやツールはありません。
あるのはスマホのみ。
ということで、スマホのみを使って自作ロゴを作成しました!
スマホのアプリを使ってロゴ作り!
今回使ったアプリは2つです。
- CamScanner

- ibisPaint X

CamScannerで画像読み込み
CamScannerは手書きの絵や文字をスマホで撮影するだけでスキャンしてデジタル化できるアプリです。
まず、紙に手書きでロゴを描きます。
このブログのタイトル「Ronちゃんたろ ねこな日々」のRonの文字を猫っぽくデザインしました。
このとき、なるべく
大きめ
に
線はしっかりと濃く
描く事が後の仕上がりを良くします。
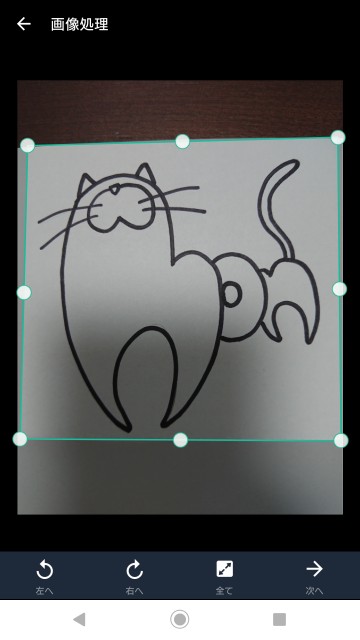
次に、CamScannerを使って、先程描いたロゴをスキャンします。

このような感じで撮影できるので、余分な部分はトリミングして読み込みます。

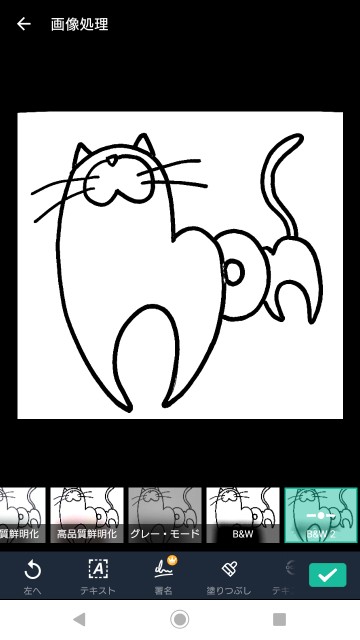
すると、デジタル化した画像を作成できます。
これを保存します。
ibisPaint Xで修正・編集
次に、ibisPaint Xを使います。
ibisPaint Xは、フォトショップのような感覚で使えるアプリです。
フォトショを使ったことがある人なら簡単に使いこなせると思います!
私は学生の頃にちょろっと使ったことがある程度なので、使いこなすのに時間がかかりました。汗
ですが、慣れるとかなり便利なアプリだと思います。
ibisPaint Xを使って、先程CamScannerで取り込んだ画像を修正・編集していきます。
まずは、ロゴの原型を作ります。
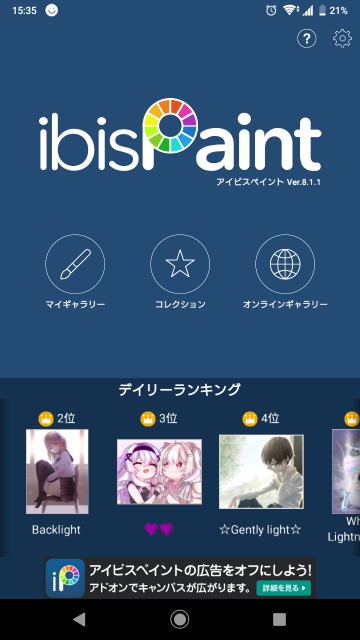
トップからマイギャラリーを開きます。

ページ下の+を押し、新規作成します。

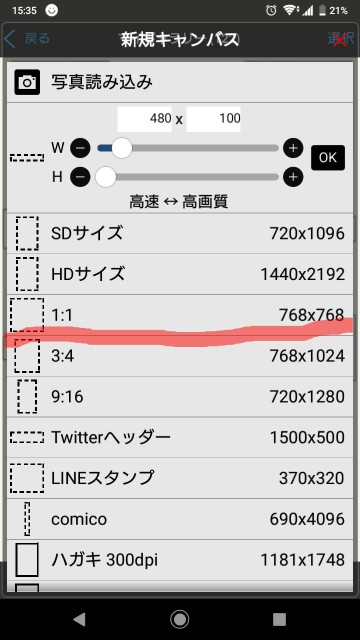
このとき、作成する画像のサイズを選択できるのですが、まずはロゴの原型となるものを作りたいので1:1サイズを選びます。

なぜ1:1を選ぶかというと、ほとんどのメディアのアイコンは正方形のものが多いので、ここで正方形で作成しておくと、後々の編集がしやすいからです。
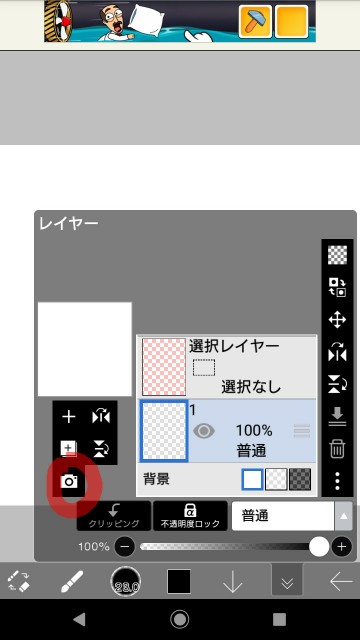
画面右下のアイコンをタッチしてレイヤーを開きます。

カメラのアイコンを押して画像読み込みをします。
ここで、先程CamScannerを使って保存した画像を読み込みます。

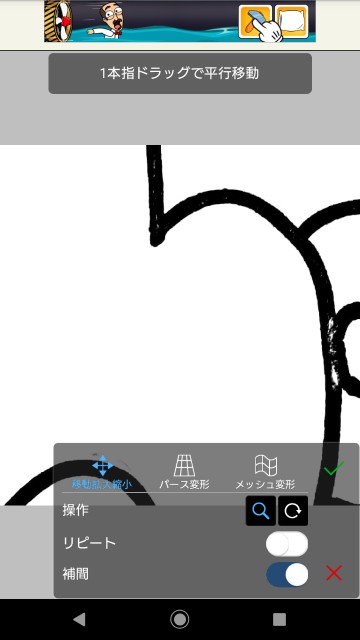
こんな感じでかなり大きく表示されるので、画面に合わせて縮小します。

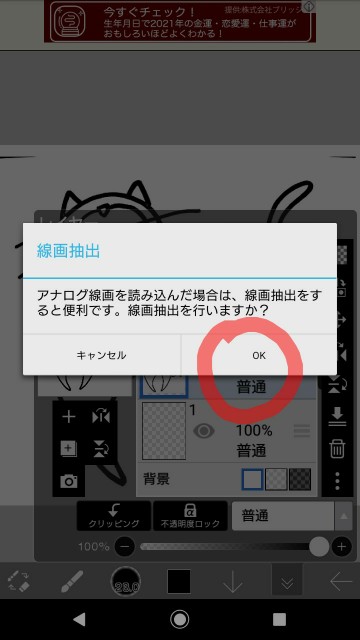
線画抽出と出るので、OKを押します。

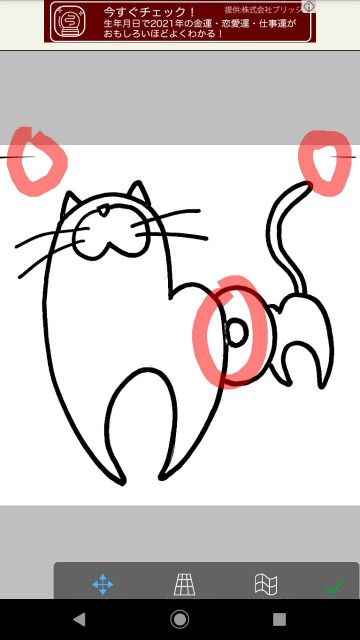
CamScannerで読み込んだ時に残ってしまった余分な線や、かすれた部分を補修します。

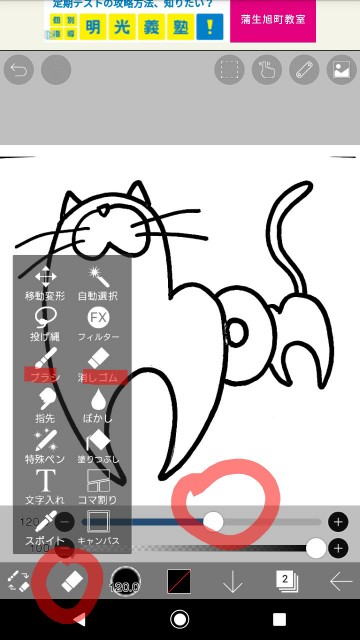
かすれた部分はペンで補修します。
ペンの太さを調整して、拡大しながら作業するとやりやすいです。
余分な線は、左下の消しゴムのアイコンをタッチして消しゴムに切り替えて消します。

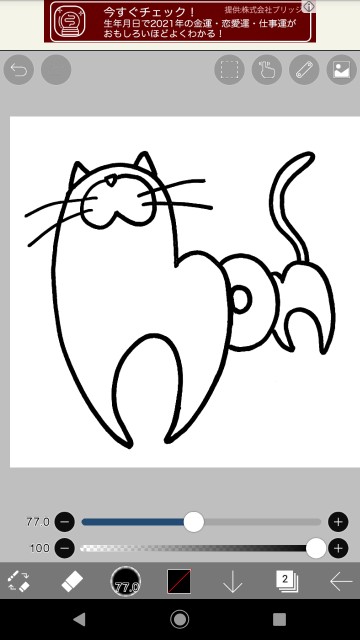
こんな感じでスッキリしました。

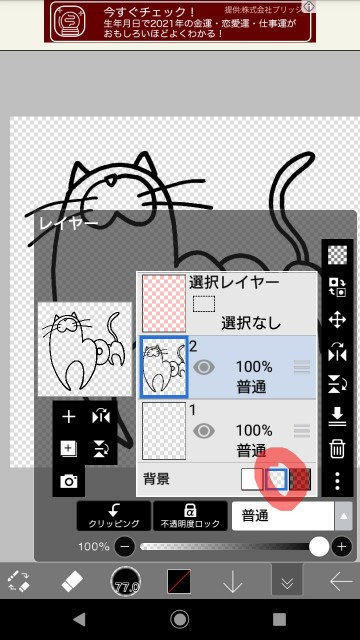
画面右下のアイコンをタッチしてレイヤーを開きます。
印の部分をタッチして、レイヤーを透明にします。

これで背景が透明になったので、作成したロゴを別の画像に重ねた時にロゴの文字だけに色がつくようになります。
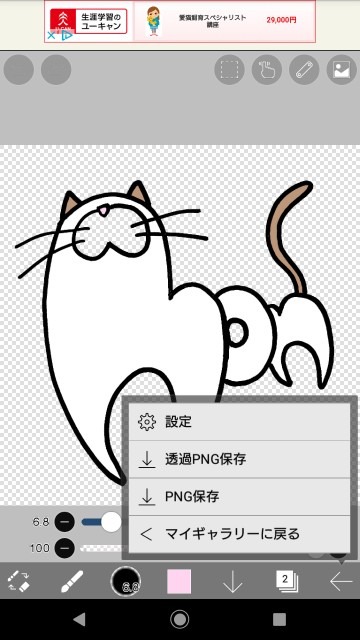
ロゴに色をつける場合は、塗りつぶしなどを使って色をつけます。

このような感じでロゴの原型が完成しました。
右下の←をタッチして保存します。

この時はアプリ内でしか保存されていないので、マイギャラリーに戻り、下のアイコンをタッチしてスマホ内に保存しておきます。

これで完了です。
後は、作成したロゴの原型を使ってアイコンやヘッダーなどを作ります。
ロゴの原型を使ってアイコンを作る
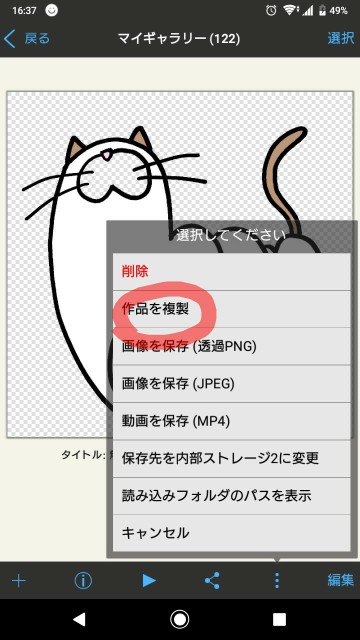
ibisPaint Xのマイギャラリーを開き、先程作成したロゴを選択し、画面下をタッチして作品を複製を選びます。
そして、複製を編集します。

複製せずに編集してしまうと、上書き保存されてしまいます。原型は何かと使うため、なるべく上書き保存しないほうが良いです。
背景の色をつけたり、テキストを挿入してりして自分好みに編集します。
こちらが完成したブログのアイコンです。

ブログやTwitterのヘッダーは横長な画像なので、新規作成の画面で作りたい画像のサイズを決めます。
このブログのヘッダーは、ねこの文字も自作して組み合わせて作りました。

Twitterのヘッダー

ibisPaint XでTwitterのアイコンも作りました。
こちらはスマホで撮影した画像を読み込んで使っています。

さいごに
以上、素人がスマホでロゴを自作してみた方法を説明しました。
もしかしたら、もっと簡単に出来る方法やアプリがあるのかも知れませんが、私はこの方法で作成しています。
スマホだけでもそれなりに作成する事が出来ます。
自分でロゴを作りたい!
と思っている人は試してみて下さい。
この記事が誰かのお役に立てれば幸いです。
\普段は猫の記事を書いています!/

